Object Model & Site Map
Jan 16, 2016To help organize the various parts of the platform, I’ve put together a few diagrams. They’re rather rough, but are a good method to work through what’s involved.

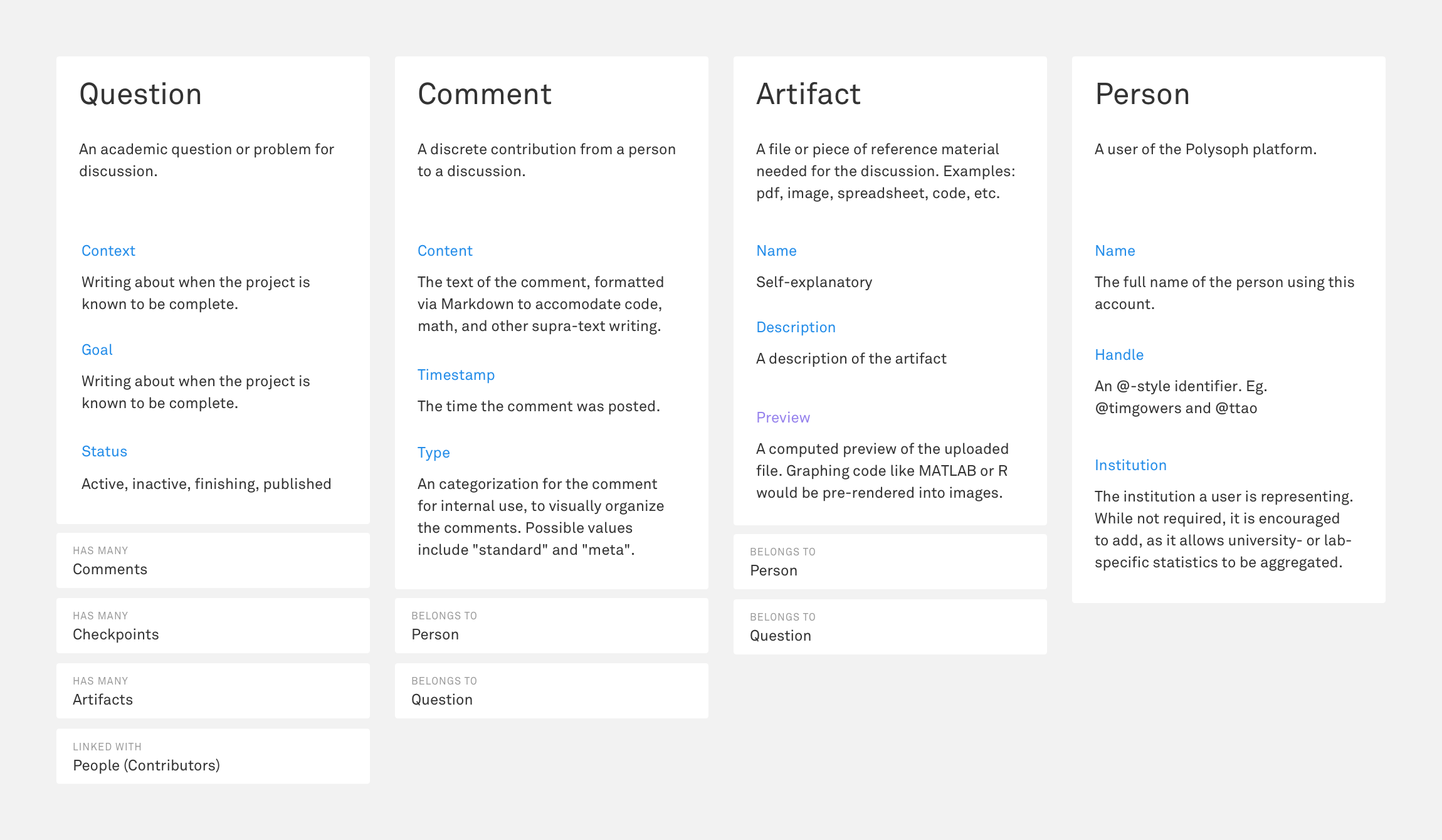
A listing of four fundamental objects in the system and a few of their properties and relationships. Hardly exhaustive, but enough to get started coding.
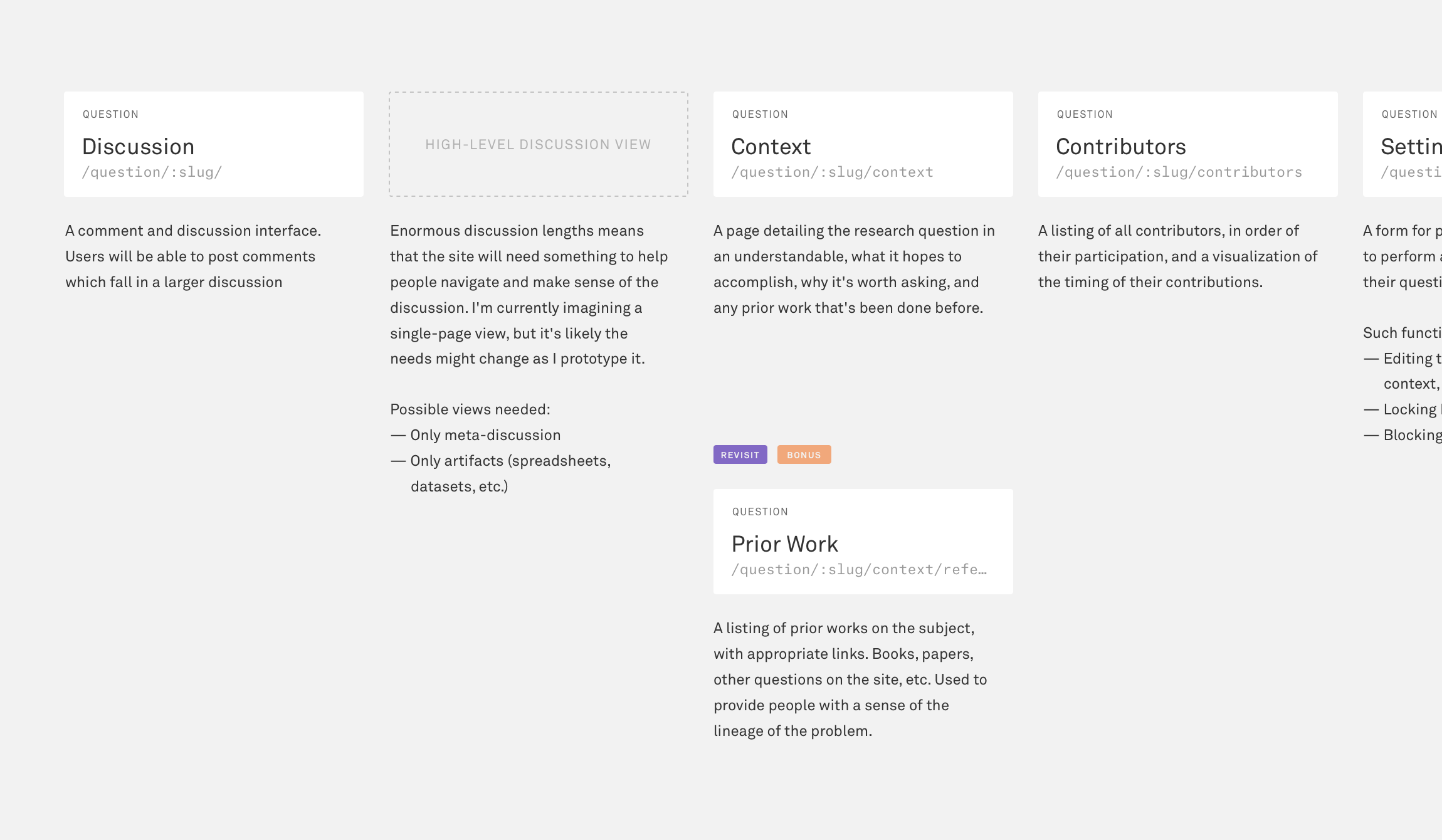
Since there are a lot of potential problem areas, I put together a site map to help scope out what I’m hoping to tackle for the rest of this project. It’s pretty implicit at the moment, so apologies for the digging required to interpret what’s going on.

A sampling of a few of the pages that will be contained on the site. View the full sitemap.
From here I’ll begin to flesh out the required content for the various parts of the application between code and a few small mockups.